Supercharging Collaborative API development with Ngrok
September 02, 2017
3 min read.
Hello
I’ve been working with APIs for about a year, and in this article I’m going to give you a pro tip to speed up your JSON API development workflow.
Web and Mobile developers are familiar to mock APIs since mocking data is pretty nifty, and it speeds up the development, but can we do more?
The answer is yes. What if there was a Real Time mock API that hot reloads every time the back-end developer makes a change? Here comes Ngrok to solve this problem, but before moving to the solution, let’s understand the problem first.
The problem
The problem is that the mock API is static, it doesn’t update. To update it you have to manually edit JSON through some user interface, and as you already know, ain’t no time to write JSON bro, it consumes time, and more time means less code.
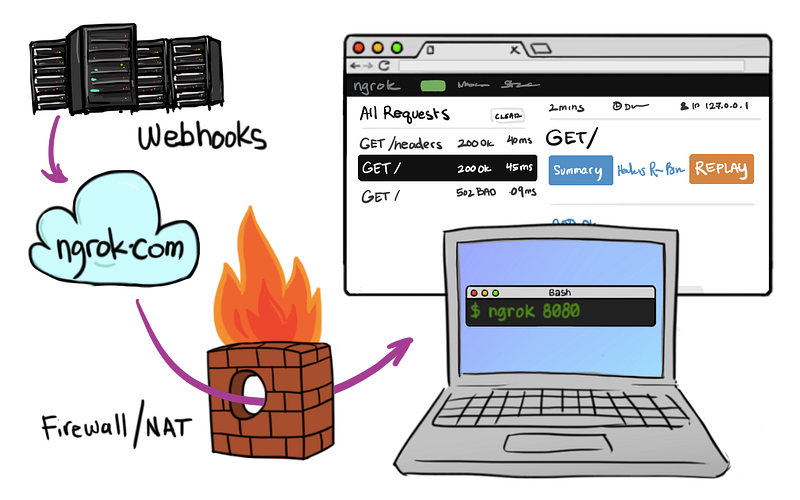
So what is Ngrok?

People who use ngrok often use this line.
“ I want to expose a local server behind a NAT or firewall to the internet. ”
With Ngrok you can test mobile or web apps using it as an API provider. Point Ngrok at your local DEV server and then configure your app to use the Ngrok URL. It won’t change, even when you change networks.
So why is this useful? Because when you make an API, you run it localy and then you tell ngrok to forward your server to the cloud. As a result, you can test your API from any device on any network 🔥.
When you work remotely, assuming you are maintaining a back-end infrastructure, and your co-worker asks you to build a development server for him/her to test, what are you gonna do? Are you going to build the server on a virtual private server? Are you going to use some other deployment tools? Are you gonna use Mocky ? And what if your friend wants some live changes ?
All these problems are solved with Ngrok, lets see an example:

Mike and Eleven are a couple of brilliant students living in Hawkins, he is a back-end developer and she makes mobile apps. They started a project this week and their goal is to create a super simple API. How are they going to collaborate?
Mike recently started digging into Node JS, therefore he made the API using the express framework. The following code just sets up a POST request to the endpoint /logun and responds with a message “You just logged in”, nothing fancy.
const express = require('express')
const app = express()
const port = 3000
app.post('/logun', (request, response) => {
response.send('Logged in!')
})
app.listen(port, (err) => {
if (err) {
return console.log('something baaaad happened..', err)
}
console.log(`server is listening on ${port}`)
})He runs the app locally on port 3000 and he wants to let Eleven access the API . The thing is, he can’t share the development server, is it time to panic ?
No it’s not, install Ngrok from NPM
npm install ngrok -g
Or with yarn
yarn global add ngrok
After installing Ngrok he launches it by typing
ngrok http 5000
And Ngrok provides him a Link, which forwards any traffic from Mike’s development server to the cloud. So Eleven can now access the API during development even from the upside down (different network 😝).
She notices that there is no /login endpoint so she picks up the radio and shouts a message to Mike saying “Friends don’t lie, there is no /login endpoint, fix this!”. Mike did a mistake, he added a rule called /logun and not /login so now the only thing he needs to do is change it and nothing more! The development server can refresh but the Ngrok link will be the same. Now Eleven is cool with the API and she continues with development eating Eggos.
I hope you liked my post, there might be other ways of achieving this, but this works perfectly for people working remotely like me. Feel free to correct me or leave your opinions.